Anxiety Relief
A Case Study


Overview
Problem
Exam taking serves a firm role in the western world. Previous studies indicate that test anxiety is correlated with several mental and psychophysiological indicators in which students suffer from feeling desperate, irritated, and depressed. Test anxiety can develop panic-like indicators such as nausea, sweating, gastric activation, along with augmented blood pressure.
Solution
The ‘Anxiety Relief’ mobile application has everything you’d need to reduce the level of your anxiety or these panic-like indicators. You can set important reminders before your exams, practice breathing techniques, listen to white noise and calming music, watch 'asmr' videos and livestreams, share a post, message your friends, and create stories to help reduce the level of your anxiety.
My Role
My role was to create a UX/UI design supported by primary and secondary research to test an app that's promoted to help individuals reduce the level of their test anxiety before, during, and after an exam.
Research
Secondary Research
Previous studies have shown that test anxiety happens to be pretty common amongst students who tend to overthink and fear the unknown. Students with high levels of test anxiety end up doing very poorly in their academic performance. Time extension accommodations, practice exams, as well as counseling are recommended to individuals who suffer from anxiety before taking an exam.
Persona
The persona I'm working with is a college student with test anxiety:
![Capstone 1 [Persona] new.png](https://static.wixstatic.com/media/1fce4d_cd92ec47d8334b05a625feb48dac9fcf~mv2.png/v1/fill/w_728,h_616,al_c,q_90,usm_0.66_1.00_0.01,enc_avif,quality_auto/Capstone%201%20%5BPersona%5D%20new.png)
Primary Research
User Interviews
When interviewing users, I noticed many similarities between my participants and the symptoms they all experienced before an exam.
The empathy map below describes all the information I gained from my user interviews and everything my participants had in common:
Empathy Map

My primary and secondary research taught me the different ways individuals cope with their anxiety. Previous studies recommend counseling to individuals who struggle with anxiety before taking an exam. I also discovered in my user interviews that students find it helpful when they talk to others about their anxiety.
The individuals that I interviewed had many things in common, when it came to reducing the level of their anxiety. By doing breathing techniques and listening to calming sounds, they were able to calm their anxiety. Some individuals also went into detail about eating some snacks or a meal before taking their exams as something that would help them avoid an upset stomach during the examination.
Gathering Ideas
How might we questions:
-
How might we relieve the stress that students feel before an exam?
-
How might we reduce the anxiety that students experience before an exam?
-
How might we relieve students from having an upset stomach before an exam?
-
How might we help students enjoy the experience of using an app to reduce their anxiety before an exam?
Solution Ideas:
Create a fun and effective app to help get their minds off of whatever it is that’s causing them stress or anxiety.
Things to do on the app:
-
Journaling (form of venting)
-
Be able to set reminders
-
Get reminders to use the bathroom as well as eat something 30 mins before an exam (to avoid an upset stomach)
-
Get positive affirmation notifications (reminding you that you got this)
-
Be able to listen to calming music
-
Do breathing techniques
-
Satisfying games to play on the app (playing with fidgets/coloring)
-
Talk to others (share/comment on posts)
Sitemap
The sitemap helped me visualize the app as a whole. I was able to map out where everything would be and how users would navigate throughout the app.

Userflows
When creating my userflows I decided to only focus on reminders, breathing techniques, music which included white noise, calming music, and 'asmr' videos/sounds, as well as a social aspect on the app, since these were the most important features/red routes.

This user flow demonstrates how a user can set a reminder on the app

This user flow demonstrates how a user can access the different breathing techniques on the app

This user flow demonstrates how a user can access white noise, calming music, as well as 'asmr' videos and sounds on the app

This user flow demonstrates how a user can access their feed on the app:
You can either share a post or like, comment, and share someone else's posts on the app
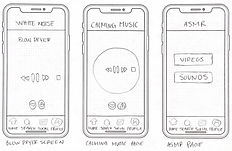
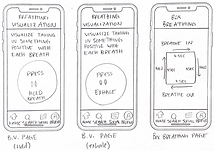
Sketches
I sketched out possible screens after creating my sitemap and user flows. I then conducted a usability test to see if my participants were able to understand my sketches and the screen designs I created. I wanted to test out if the designs work and if they make sense.









Wireframes
I created low fidelity wireframes from my sketches, to better visualize how users would access the app I designed.
Based on what I learned from my guerilla usability tests, I changed some of the designs around. The individuals I ran my usability tests on gave me some good feedback and pointed out certain things I hadn't noticed myself, such as a notification icon on the social page as well as a notification screen. They explained to me how the social screen looked off and was not similar to most other social media platforms.
Another issue these individuals ran into was on the white noise screens. They weren't able to tell if the big circles on the screen were buttons or not, which led me to add a timer on there, so it would make better sense.
Designing
Style Guide

Brand Attributes
Calmness, ease, caring, relief, sincere
Brand Personality
Anxiety Relief is designed to help individuals take control of their anxiety and feel better about themselves.






Imagery Inspiration
I chose this imagery because it represents a sense of calmness, ease, and relief. Anyone with anxiety would find ease and a sense of comfort in these images. It’s important for users to feel a connection to these images and to understand that our brand is sincere and cares about people.




UI Inspiration
I chose this imagery because it resembles a good layout. UI shouldn’t be too dark and overwhelming, because that can overpower everything else and give the user more anxiety. Users should feel comfortable using this app and should find it easy to access. I want users to feel a sense of calmness when they’re using this app.
Color Palette
I chose colors that are intended to lower stress and anxiety levels and that can bring a sense of calmness and comfort to users.
Primary, Secondary, and Accent

Greys

Testing
I conducted two rounds of testing after creating my high fidelity prototype. I ran my usability tests on a total of 10 participants, with 5 individuals in each round of testing.
Findings: first round of testing
No critical issues were found in the red routes during the first round of usability test, but a few recommendations were made:
Before
After

There was no 'live' icon on the social page.
Page wasn't scrollable.

I added the 'live' icon on the social page, so users can access the live streams.
I extended the screen so that users can scroll up and down.
New Screen

By clicking on the 'live' icon on the social page, you land on the live stream screen, where you can join or start a live stream.
New Screen

By clicking on the '+' icon on the live stream page, you land on this screen, where you can start a live stream yourself.
New Screen

This screen demonstrates someone's live stream that you have joined.
New Screen

This screen shows how you can type a message in the live stream.
Before

The search bar was not clickable
Before

Page wasn't scrollable.
New Screen

By clicking on the search bar, a keyboard will pop up.
After

By clicking on the search bar, a keyboard will pop up.
After

More images and titles were added to this screen to make it scrollable.
By including the live stream feature on the app, users can share their experiences with each other and help each other out. It can also be used as a form of venting, since talking to someone about your anxiety is known to be helpful, based off of my primary and secondary research.
Findings: second round of testing
A few minor issues were found in the red routes during the second round of usability test. The ‘4-7-8 Breathing Technique’ screen the numbers didn't match (it was 4-8-8 instead of 4-7-8). The ‘favorite’ icon and the ‘share’ icon on the 'calming music' screen were not placed on the bottom of the screen similar to the 'white noise' screens.
Before

After
The numbers on the screen include '4-8-8' instead of '4-7-8'.

The numbers on the screen were changed from '4-8-8' to '4-7-8'.
Before

After
The 'favorite' and 'share' icons are placed in different spots.

The 'favorite' and 'share' icons are now placed on the bottom of the screen.
Final Prototype
Future advancements:
-
Make every feature on the app clickable and create more screens.
-
Create a journaling feature, where you can keep your personal journal to yourself as a form of venting.
-
Add a gaming feature that includes virtual fidget games that are known to help ease anxiety.
Final Screens
Sign In/Sign Up




Homepage/Reminders



Breathing Techniques






Music: Calming Music


Music: White Noise




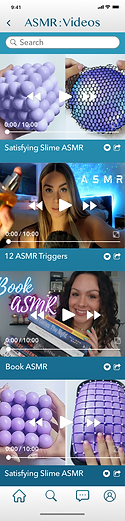
Music: ASMR




Social: Live






Social: Create Post/Notifications






Profiles/Search


.png)
.png)







